Project Description
AEM Forms for JEE Developer (Adobe Experience Manager 6.x)
Course Description
Audience: Java Developers and Form/Workflow Developers
Duration: 3 days
Training Methods:
Classroom Training
On-site at client’s facility anywhere
Virtual/Online Training
Related Courses
Course Outline
AEM Developer: Getting Started
Introduction to AEM
AEM Platform
Installation and Deployment
What is an Author Instance?
What is a Publish Instance?
Installing AEM
Exercise 1.1: Install AEM
Exercise 1.2: Log in to AEM
AEM Consoles
Authoring in AEM
Exercise 1.3: Explore a Page and its Properties
AEM Web Consoles
Administration Interfaces
Developer Community
OSGi Framework
AEM Functional Building Blocks
Granite Platform
Architecture Stack
OSGi Framework
OSGi Bundles
Additional Information
Content Repository
JCR
Apache Jackrabbit
Jackrabbit Oak
Oak Architecture (Also Known as Hamburger Architecture)
MicroKernels
DocumentMK
SegmentMK
Adobe CRX
Repository Structure
Exercise 3.1: Familiarize Yourself With a Repository Structure
Exercise 3.2: Create a Node And Add Properties
Web Framework
REST
Apache Sling
Everything is a Resource
Exercise 4.1: Access Data in Different Formats
Sling Resolution
The Resolution Process
Developer Tools and Scripting Languages
Developer Tools
CRXDE Lite
Package Manager
Exercise 5.1: Create a content package of an existing project
Exercise 5.2: Upload and install a sample package
Brackets Sightly Extension
Exercise 5.3: Install the Brackets Plugin
AEM Developer Tools for Eclipse
Scripting Languages
JSP
Sightly
Exercise 5.4: Work on the Geometrixx project using Brackets plugin
AEM Authoring Framework — Templates
Creating Your Website
Structure Your Application
Exercise 6.1: Create the Structure of Your Website
Create Templates
Exercise 6.2: Create a Template for Your Website
Create a Page-Rendering Component
Exercise 6.3: Create a Page-Rendering Component
Create Pages
Exercise 6.4: Create a Website Structure
Modify Page-Rendering Scripts
Exercise 6.5: Modify the Page-Rendering Script to Use a Sightly Script
Use APIs to Display Basic Page Content
Exercise 6.6: Display Basic Page Content Using Available APIs (in Sightly)
Displaying Basic Page Content Using JSP
Recap of Sling framework
Exercise 6.7: Create Multiple Scripts for the Page Component
Introduction to AEM Forms
Topics:
Lifecycle of Forms
Types of AEM Forms
AEM and Forms services
AEM Topology
Types of Instances: Author, Publish, and Processing
When to use AEM Forms and Adobe LiveCycle?
Exercises:
Install the AEM Instance
Install the add-on packages
Setup Verification
AEM Adaptive Form Templates
Topics:
Introduction
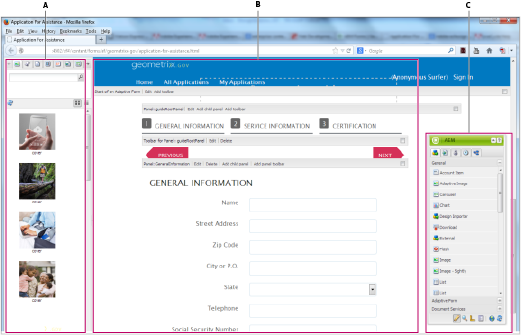
Content finder
Adaptive form page
Sidekick
Exercises:
Upload XDP form template
Create a copy of the adaptive form template
Create a page component for the form template
Add a thumbnail to the template
Design an adaptive form
Review Mechanism
Topics:
Forms Review Prep
Forms Review Process
Exercises:
Preparation tasks to start a review process
Initiate a Review for an Adaptive form
Change the field properties
Edit the title and add help for the SSN field
Modify the background color of the mandatory field
Add Dynamic Behavior to your Adaptive Form
End the Review Process
Forms Portal
Topics:
AEM Forms Portal
Document Services
Document Services Predicates
Exercises:
Create a Form Portal using Search and Lister Component
Enable Document Services Component Group
Add Search and Lister Component
Create a custom template for Forms Portal
Apply custom template and CSS file to Form Portal
Add Thumbnail image for each card in the Forms Portal
Add mouse hover effect on the cards in the forms portal
Add action buttons
Create Tags in AEM Forms
Add Tags to the form and perform search
Managing Drafts and Submissions
Topics:
Introduction
Configuring the Drafts & Submissions component
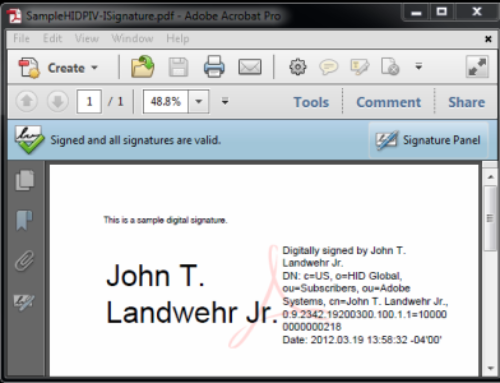
Configuring EchoSign account with AEM Forms
Working of EchoSign in forms
Requirements to integrate EchoSign with AEM Forms
Associate AEM forms with EchoSign account
Exercises:
Create a Form Portal using Drafts and Submissions Component
Add attachments to the form
Create EchoSign Account
Configure EchoSign in AEM Forms
Save and Submit the form
Synchronizing and Localizing XFA Forms
Topics:
Synchronizing XFA form with Adaptive Forms
Accessible Adaptive Form
Exercises:
Synchronizing updated XFA Forms with Adaptive Forms
Localizing the Forms
Change the browser locale to German
Integration with Web Services
Topics:
Autopopulate form using social networking service
Using Analytics with AEM Forms
Accessing the Analytics Report
Form report
Panel Report
Exercises:
Facebook integration with adaptive form
Integrate Google account with adaptive forms
Fetch data from OSGi Server
Pre-populate form fields from a bundle
Integrate Analytics with adaptive forms
AEM Forms Additional Capabilites
Topics:
Integration with JEE Platform
Exercises:
Configuring AEM Forms on JEE Platform
Configure Adaptive Form to submit to Forms Workflow
Creating an XDP form using LiveCycle Designer
Optional Topics
Working with Startpoints
Working with Tasks
Offline Support
Customizing the Mobile Workspace app